- Ms Edge For Android
- Download Edge Browser For Windows 10
- Edge Browser Download
- Edge Browser Android Review
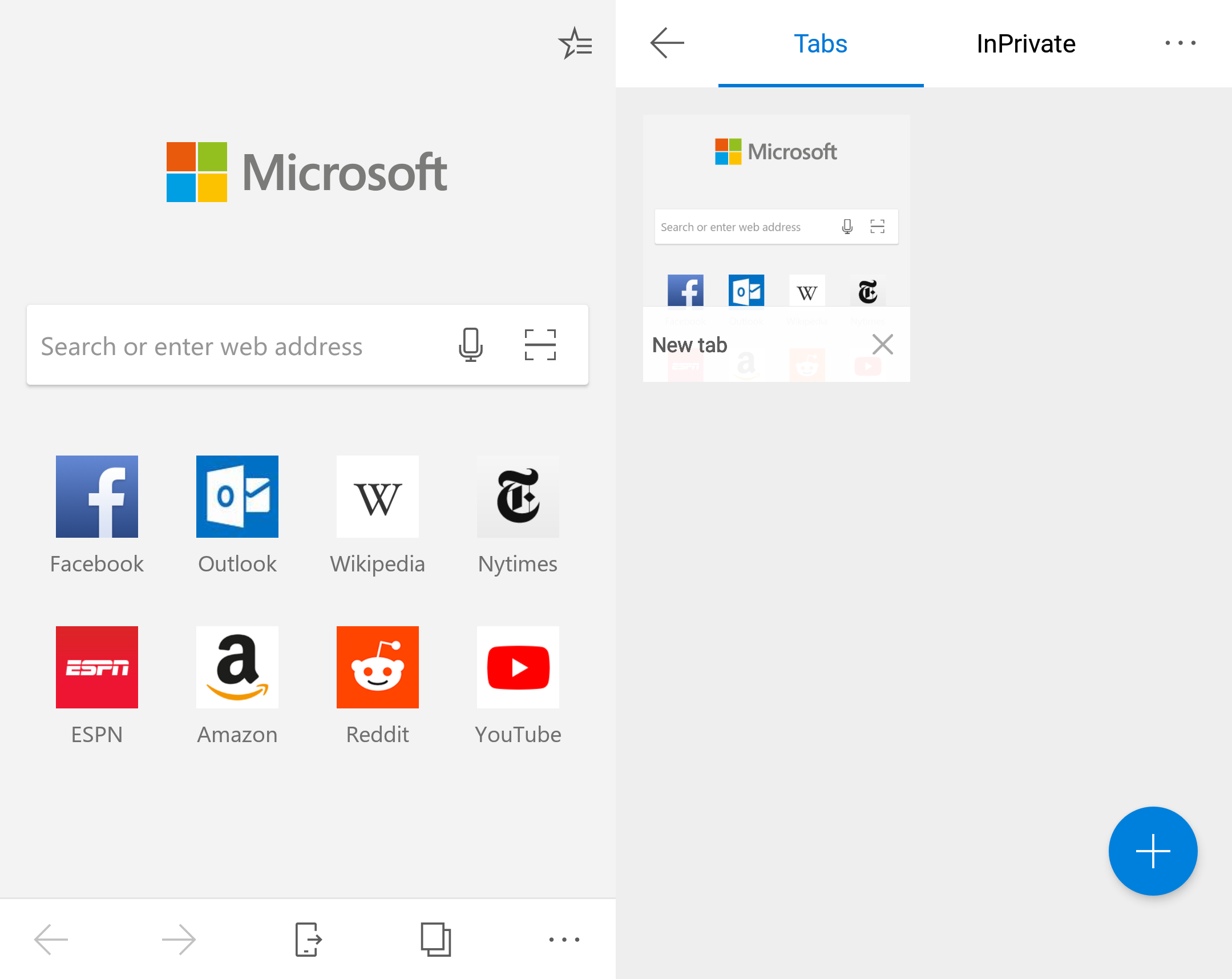
- Edge Browser for Android I would like to know how to change the view of the bottom toolbar/taskbar on my Edge Browser that I'm using on my LG ThinQ7 running Android 9.
- Open Microsoft Edge on your Android device. Navigate to edge://inspect, the model name of your Android device is displayed, followed by the device serial number. Below that, the version of Microsoft Edge running on the device should be displayed, with the version number in parentheses. Each open Microsoft Edge tab gets a unique section.
- Browse the web anywhere with one seamless experience from your phone to your computer and other signed-in devices. Microsoft Edge gives you the tools to protect your privacy online with features.
Remote debug live content on an Android device from your Windows or macOS computer. The following tutorial page teaches you how to complete the following actions.
Edge Browser for Android I would like to know how to change the view of the bottom toolbar/taskbar on my Edge Browser that I'm using on my LG ThinQ7 running Android 9. Puffin Browser (Android and iOS) Puffin Browser is a superb mobile browser that not only excels at.
- Set up your Android device for remote debugging, and discover it from your development machine.
- Inspect and debug live content on your Android device from your development machine.
- Screencast content from your Android device onto a DevTools instance on your development machine.
Ms Edge For Android
Note


Remote debugging the Microsoft Edge app on iOS devices is not currently supported. The following guide is specifically focused on remote debugging Microsoft Edge on Android devices.If you have a macOS device, follow the Brightcove Debugging guide to remotely debug Microsoft Edge on an iOS device using Safari. For more information about the Web Inspector tool in Safari, navigate to Safari Web Development Tools.
Step 1: Discover your Android device
The workflow below works for most users. For more help, navigate to Troubleshooting: DevTools is not detecting the Android device section.
Open the Developer Options screen on your Android. For more information, navigate to Configure On-Device Developer Options.
Choose Enable USB Debugging.
On your development machine, open Microsoft Edge.
Navigate to the
edge://inspectpage in Microsoft Edge.Connect your Android device directly to your development machine using a USB cable. The first time you try to connect, a prompt should be displayed about DevTools detecting an unknown device. Accept the Allow USB Debugging permission prompt on your Android device.
If the model name of your Android device is displayed, then Microsoft Edge has successfully established the connection to your device. Continue to the Step 2 section.
Troubleshooting: DevTools is not detecting the Android device
Use the following tips to help you troubleshoot the correct settings for your hardware.
- If you are using a USB hub, try connecting your Android device directly to your development machine.
- Try unplugging the USB cable between your Android device and development machine, and then re-plugging your USB cable. Complete the task while your Android and development machine screens are unlocked.
- Make sure that your USB cable works. You should be able to inspect files on your Android device from your development machine.
Use the following tips to help you verify that your software is set up correctly.
- If your development machine is running Windows, try manually installing the USB drivers for your Android device. For more information, navigate to Install OEM USB Drivers.
- Some combinations of Windows and Android devices (especially Samsung) require additional settings. For more information, navigate to DevTools Devices does not detect device when plugged in.
Use the following tips to help you troubleshoot if the Allow USB Debugging prompt is not displayed on your Android device.
Disconnecting and then re-connecting the USB cable while DevTools is in focus on your development machine and your Android homescreen is showing.
Note
The prompt is displayed if your Android or development machine screens are locked.
Updating the display settings for your Android device and development machine so that each never goes to sleep.
Setting the USB mode for Android to PTP. For more information, navigate to Galaxy S4 does not show Authorize USB debugging dialog box.
Choose Revoke USB Debugging Authorizations from the Developer Options screen on your Android device to reset it to a fresh state.
If you find a solution that is not mentioned on this page or in DevTools Devices does not detect device when plugged in on Stack Overflow, please add your solution to the Stack Overflow question.
Step 2: Debug content on your Android device from your development machine
Open Microsoft Edge on your Android device.
Navigate to
edge://inspect, the model name of your Android device is displayed, followed by the device serial number. Below that, the version of Microsoft Edge running on the device should be displayed, with the version number in parentheses. Each open Microsoft Edge tab gets a unique section. You may interact with that tab from a section.In the Open tab with url text box, enter a URL and then choose Open. The page opens in a new tab on your Android device.
Choose inspect next to the URL that you just opened. A new DevTools instance opens.
More actions: focus, refresh, or close a tab
Choose focus tab, reload, or close next to the tab that you want to focus, refresh, or close.
Download Edge Browser For Windows 10
Inspect elements
Navigate to the Elements tool of your DevTools instance, and hover on an element to highlight it in the viewport of your Android device.
You may also select an element on your Android device screen to select it in the Elements tool. Choose Select Element () icon on your DevTools instance, and then select the element on your Android device screen.
Note
Select Element is disabled after the first selection, so you must re-enable it every time you want to use the feature.
Screencast your Android screen to your development machine
Choose Toggle Screencast () icon to view the content of your Android device in your DevTools instance.
You are able to interact with the screencast in the following ways.
- Chooses are translated into taps, firing proper touch events on the device.
- Keystrokes on your computer are sent to the device.
- To simulate a pinch gesture, hold
Shiftwhile dragging. - To scroll, use your trackpad or mouse wheel, or fling with your mouse pointer.
Note
Use the following tips to help you screencast.
- Screencasts only display page content. Transparent portions of the screencast represent device interfaces, such as the Microsoft Edge address bar, the Android status bar, or the Android keyboard.
- Screencasts negatively affect frame rates. Disable screencasting while measuring scrolls or animations to get a more accurate picture of the performance of your page.
- If your Android device screen locks, the content of your screencast disappears. Unlock your Android device screen to automatically resume the screencast.
Getting in touch with the Microsoft Edge DevTools team
Edge Browser Download
Use the following options to discuss the new features and changes in the post, or anything else related to DevTools.
- Send your feedback using the Send Feedback icon or select
Alt+Shift+I(Windows, Linux) orOption+Shift+I(macOS) in DevTools. - Tweet at @EdgeDevTools.
- Submit a suggestion to The Web We Want.
- To file bugs about this article, use the following Feedback section.

Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License.
The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
Edge Browser Android Review
Cubefield.
This work is licensed under a Creative Commons Attribution 4.0 International License.